Konular
HTML 5 ile Basit Bir Hesap Makinesi Nasıl Yapılır?
Bu yazımda çok uzun bir aradan sonra sizlerle birlikte basit ama kullanışlı bir hesap makinesi yapacağız. Bu hesap makinesi yaparken CSS ve JavaScript'ten yararlanacağız. Örneğin makinemizin görüntüsünü CSS ile tasarlarken, butonlara basma veya hesaplama gibi olayları yaparken JavaScript'ten yararlanacağız.
!! Eğer siz de isterseniz veya çok ihtiyağıcınız varsa aşağda vereceğim koddan hesap makinesinin görünümünü değiştirebilirsiniz.
Lafı fazla uzatmıyorum ve kodu veriyorum. Kod aşağıdaki gibidir:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bilgi ve Uygulama Hesap Makinesi</title> <link rel="stylesheet" href="app.css" /> <style> #calculator { margin: 0 auto; width: 100%; height: auto; border:3px solid #BBBBBB; border-radius: 5px; padding: 10px; text-align: center; background: #aaaaaaa; } #tuslar1{ margin: 0 auto; width: 350px; height: auto; margin-top:10px; border:3px solid #BBBBBB; } #hesapEkranı { padding: 10px 0px 10px 0px; border:3px solid #BBBBBB; } #sonuc { padding: 10px; width: 90%; border: none; border-radius: 3px; text-align: right; font-size: 30px; letter-spacing: 7px; } button{ width: 70px; height: 50px; margin: 4px; } </style> </head> <body> <div id="calculator"> <div id="hesapEkranı"> <input type="text" id="sonuc" readonly="readonly" value="" /> </div> <div id="tuslar1"> <button>7</button> <button>8</button> <button>9</button> <button>/</button> <button>4</button> <button>5</button> <button>6</button> <button>*</button> <button>1</button> <button>2</button> <button>3</button> <button>-</button> <button>0</button> <button>.</button> <button>=</button> <button>+</button> </div> </div> <script> "use strict"; var _tuslar1 = document.querySelectorAll("button"), _tuslar1Count = _tuslar1.length, _sonuc = document.querySelector("#sonuc"), iter = 0; for (iter = 0; iter < _tuslar1Count; iter++) { _tuslar1[iter].onclick = doit; } function doit() { var _currentValue = this.innerHTML; if (_currentValue == "=") { try { _sonuc.value = eval(_sonuc.value); } catch (e) { _sonuc.value = 0; } return; } _sonuc.value += _currentValue; } </script> </body> </html>
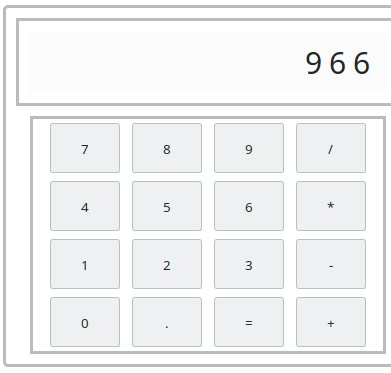
Yukarıdaki kodun ekran görüntüsüde aşağıdaki gibidir:

Bunun sonucunda da hesap makinemiz oluşmuş oluyor.
Yorumlarınız
Hiç yorum yapılmamış.Bir yorum ekleyin
İsim:
E-posta:
Yorumunuz:
Güvenlik Kodu:
Tüm alanları doldurmak zorunludur. Yorumunuz kontrol edilince yayınlanacaktır. E-posta adresi yayınlanmaz.
İzin verilen html etiketler (tag): <p><div><b><strong><i><u><del><hr><sup><sub><br>
İzin verilen html etiketler (tag): <p><div><b><strong><i><u><del><hr><sup><sub><br>